HTML
From APIDesign
HTML stands for HyperText Markup Language. TheAPIBook used to dishonest HTML with motto "code HTML" - which is obviously a nonsense: How can you code a markup language? You can't, it is a markup language, not a programming language.
Anyway things have changed since 2008, when I wrote TheAPIBook - at that time HTML was a markup language, with a bit of lightweight logic provided by JavaScript. Now the amount of JavaScript in HTML is huge. These days programmers really code HTML - in fact, they code JavaScript - which I hate.
Can we replace that scripting language with a real programming language like Java?
Contents |
2021: Code VSCode UI in Java
Seven years ago, in 2014 I wanted to unify UI of various IDEs around HTML (see below). However the motivation to do so was never compelling enough. Using Swing (or SWT) is more natural. Finally, in 2021 we found good enough reason: VSCode and its NetBeans based extension!
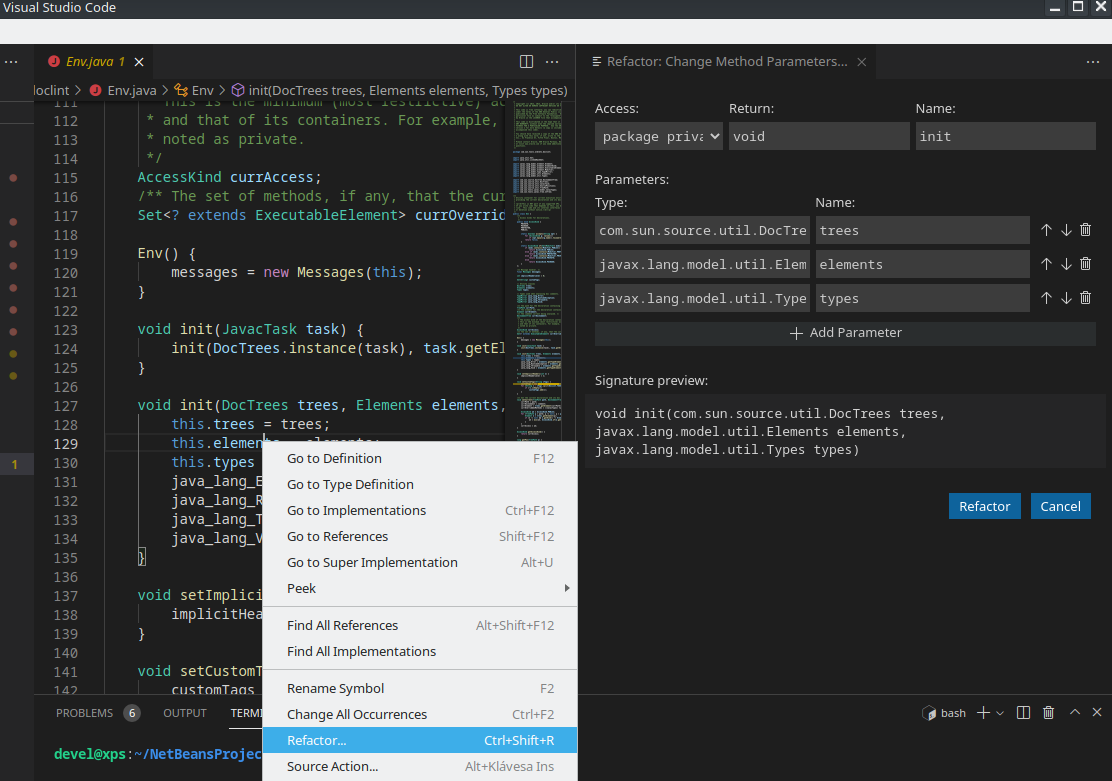
Since December 10, 2021 it is real: one can code HTML UI in Java and display it in VSCode as well as NetBeans. See PR-3349.
2014: Unify Eclipse and NetBeans UI
Those of you who observe my work know that for a few months I am trying to design an API to program application logic in Java and render the UI in HTML. We can render the UI by Knockout4Java and display it on desktop (via FXBrwsr) and in real browser (via Bck2Brwsr), however today I have another announcement to make:
Let's introduce HTML Rich Client Platform! Use HTML as a lightweight rendering system:
<html> <head> <title>HTML+Java+Nb Sample</title> <meta charset="UTF-8"> </head> <body> <div data-bind="text: say">Vítej na světě!</div> <button data-bind="click: english">English</button> <button data-bind="click: polish">Polski</button> <button data-bind="click: czech">Česky</button> </body> </html>
spice in logic in Java to control the buttons:
@Model(className = "Hello", properties = { @Property(name = "say", type = String.class) }) public class Test { public static void onPageLoad(String... args) { Hello h = new Hello("Ahoj světe!"); h.applyBindings(); } @Function static void english(Hello h) { h.setSay("Hello World!"); } @Function static void polish(Hello h) { h.setSay("Pozdrawiam swietie!"); } @Function static void czech(Hello h) { h.setSay("Čus bus!"); } }
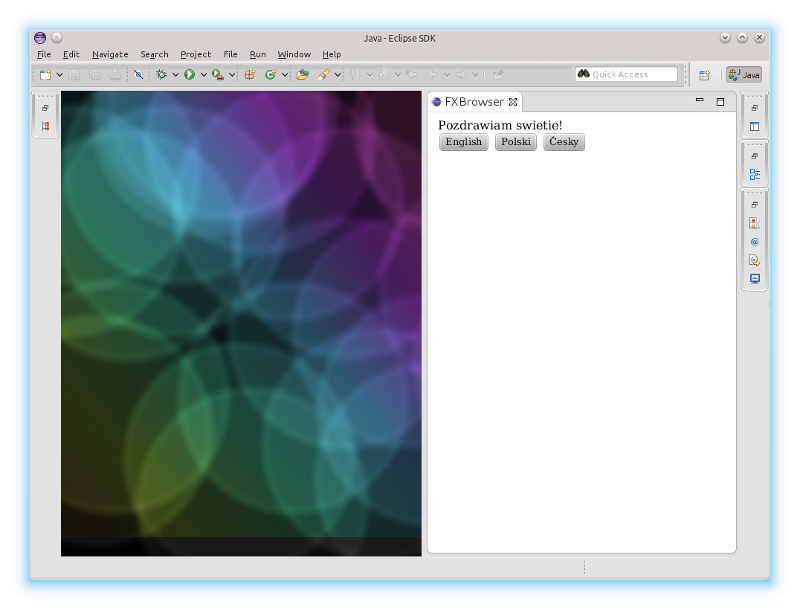
package your code as an OSGi bundle and merge it with a modular system. Either one provided by Eclipse:
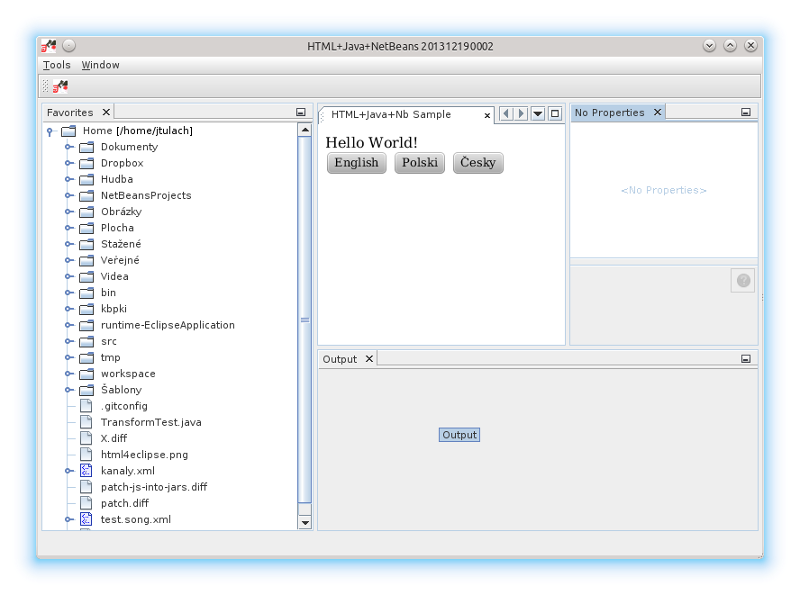
or one provided by NetBeans Platform (which supports OSGi as well). Here is the result:
The Great Plan
Are you asking what am I trying to demonstrate? I am trying to show that now the two Java rich client platforms are closer than ever. For a while, when one wants to share a code, one can use OSGi (since NetBeans 6.9). Now, when one wants to share UI, one can use DukeScript.
So, when you need to write code that runs everywhere, consider using the DukeScript technologies. Not only it can be displayed everywhere (Eclipse, NetBeans, desktop, browser, iOS, Android so far), but there are tons of tools that allow you to audit the HTML, CSS (including NetBeans Easel).
Try NBrwsr!
All the infrastructure will be part of NetBeans Platform since version 8.1. But don't wait: follow these steps to get DukeScriptInNetBeans and you'll have NBrwsr in your 8.0.x!
To see the older code, you can follow these simple steps to try NetBeans Brwsr with the previously described example:
$ hg clone http://hg.netbeans.org/html4j/nb/ html4j+nb $ cd html4j+nb $ hg up release-0.7.6 $ mvn install -DskipTests $ cd demo/application/ $ mvn nbm:run-platform
After clicking the Duke icon, you can see an HTML UI driven by Java application logic. Which also influences the surrounding environment (in this case the Save and Save All NetBeans actions). The registration (see the source code) is using classical NetBeans API annotations ActionID, ActionReference, together with newly created OpenHTMLRegistration that one can put on any static method that is then called to initialize the page:
@ActionID( category = "Tools", id = "org.netbeans.demo.html.test.HtmlHelloWorld" ) @OpenHTMLRegistration( url="hello.html", displayName = "#CTL_OpenHtmlHelloWorld", iconBase = "org/netbeans/demo/html/test/ko4j.png" ) @ActionReferences({ @ActionReference(path = "Menu/Tools"), @ActionReference(path = "Toolbars/File") }) @NbBundle.Messages("CTL_OpenHtmlHelloWorld=New HTML+Java Demo Window") public static Hello onPageLoad() throws Exception { return new Hello(null, "Ahoj světe!").applyBindings(); }
The OpenHTMLRegistration action works with plain HTML pages as well as those driven by Knockout4Java classes (like the Hello one in the example). To control NetBeans actions, make sure your control class has context property and use it properly as the sample demonstrates.
Status
The NBrwsr is ready for usage. The Eclipse version builds OK, but works only sometimes and needs even more polishing. However if you are interested in this technology, please talkback.