DukeScriptInNetBeans
From APIDesign
Client Java everywhere is now possible thanks to essential part of DukeScript - its capability to deploy to almost any device on the planet (that can render HTML). One can configure everything in an IDE independent way, but the best way to start is to get your instance of NetBeans 8.0 and follow few easy steps:
Contents |
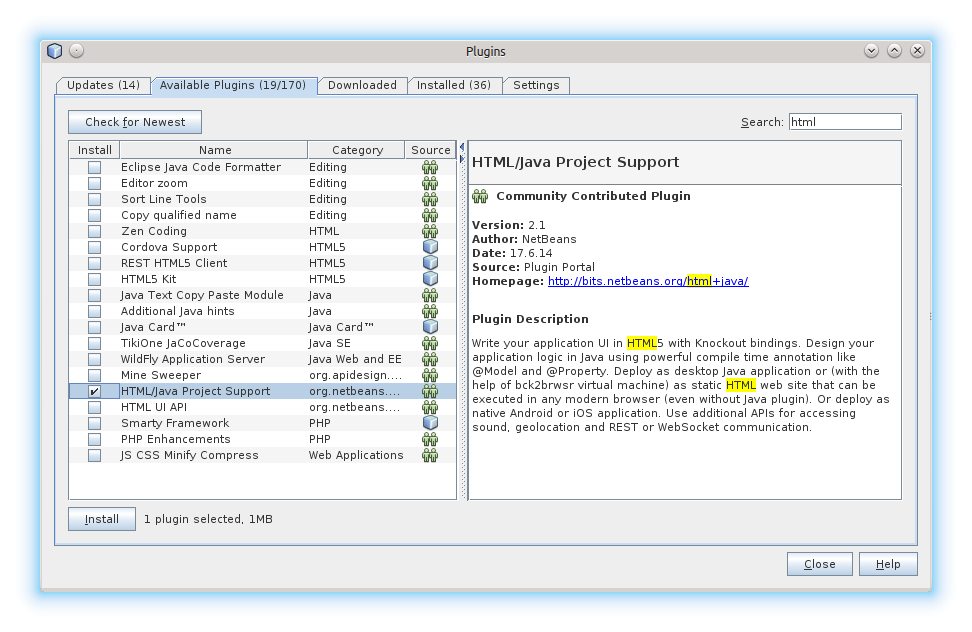
Install the Plugin
Go to Tools/Plugins, refresh the catalog, select available plugins tab and install HTML/Java Project Support.
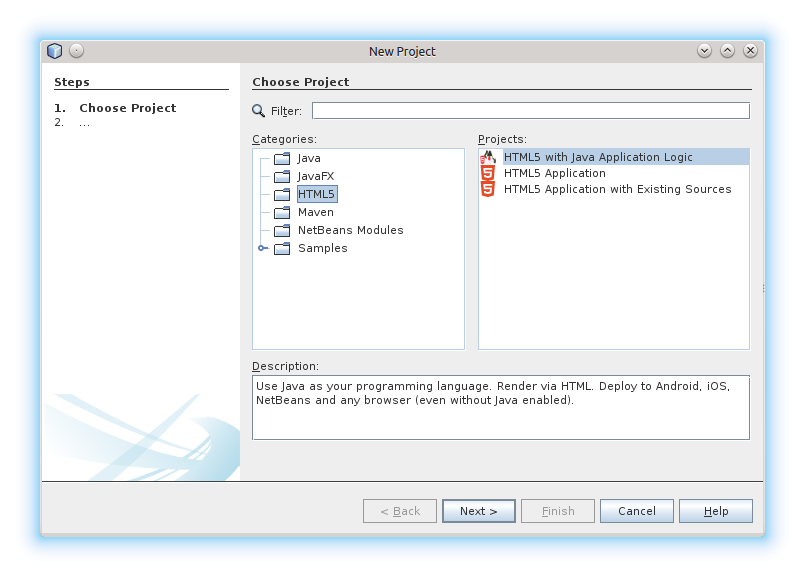
Create New Project
Now create new project. There are multiple prepared versions of the project in the NetBeans project templates tree, but the most generic one is HTML5 with Java Application Logic.
After seeking a wizard step with project description and easy access to essential documentation you need to specify the location where to create your project, the starting template to use and then you need to decide few important questions.
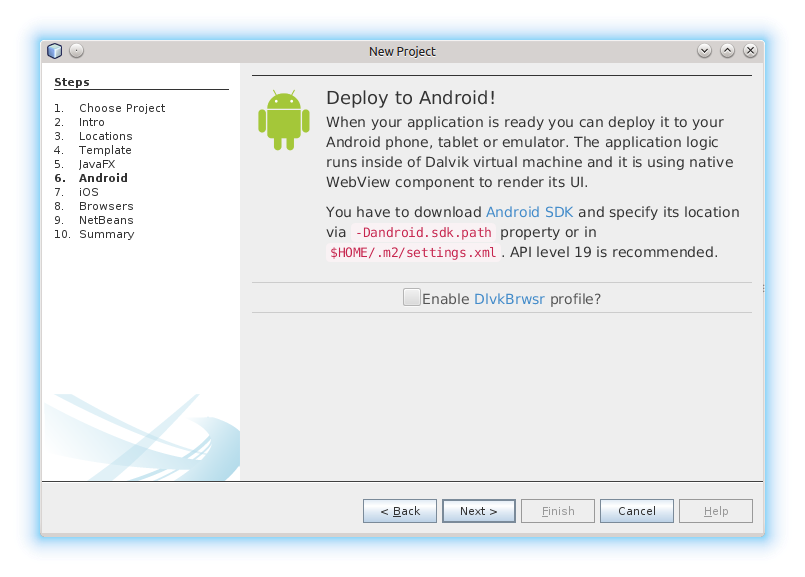
Deploy to Android?
If you want to deploy to Android, you need the Google's SDK installed and you need to point your build or IDE to its location. Either via a property, or inside of global settings.xml file.
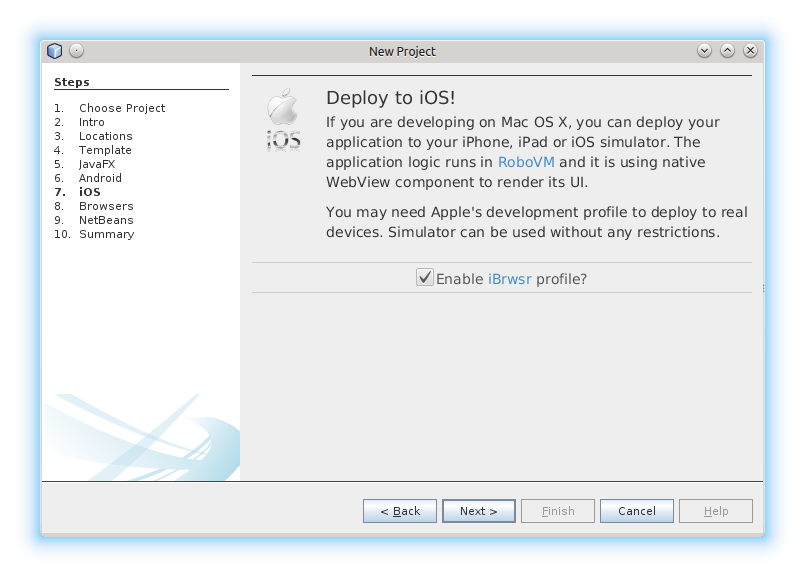
Deploy to iOS?
To deploy to iPhone or iPad you need to be running on Mac.
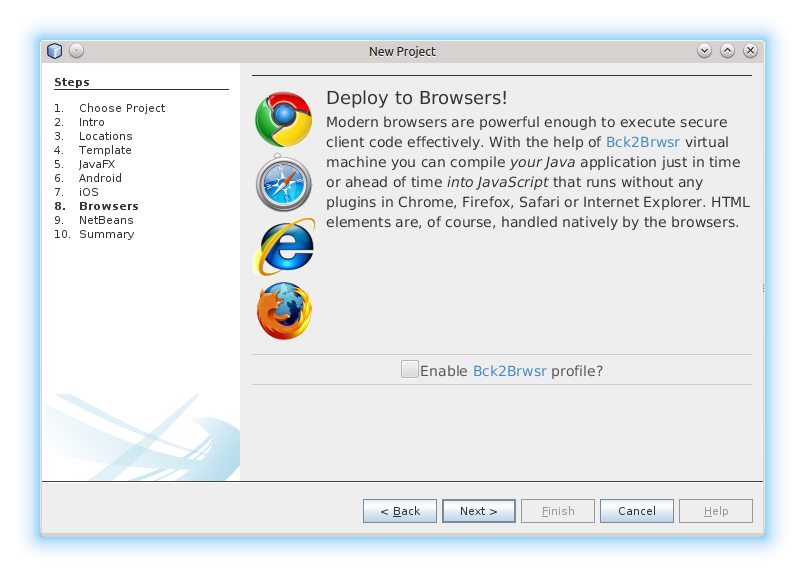
Deploy to Any Browser?
Thanks to Bck2Brwsr project, it is easy to package your application to run inside of any modern browser (even without Java plugin installed).
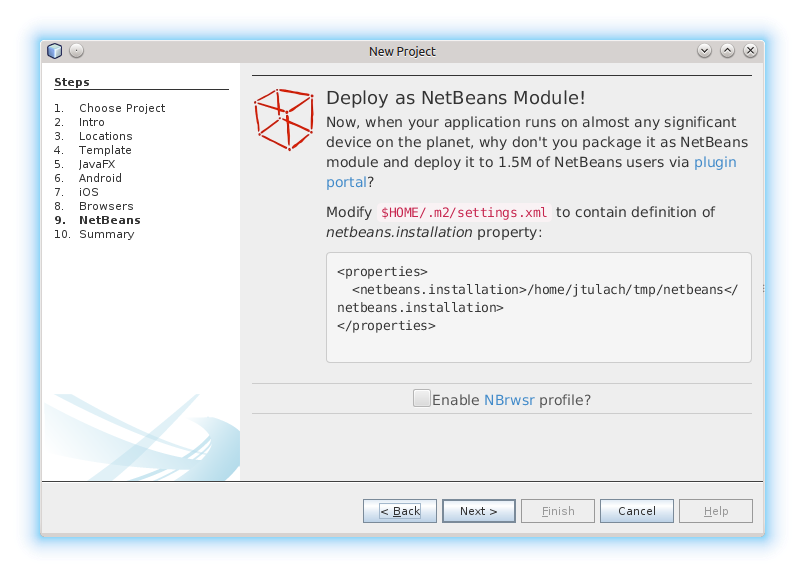
Create a NetBeans Extension?
Why not package your application for NetBeans users when you don't have to change a single line of code?
After this step just press Finish and wait for Maven to download necessary libraries.
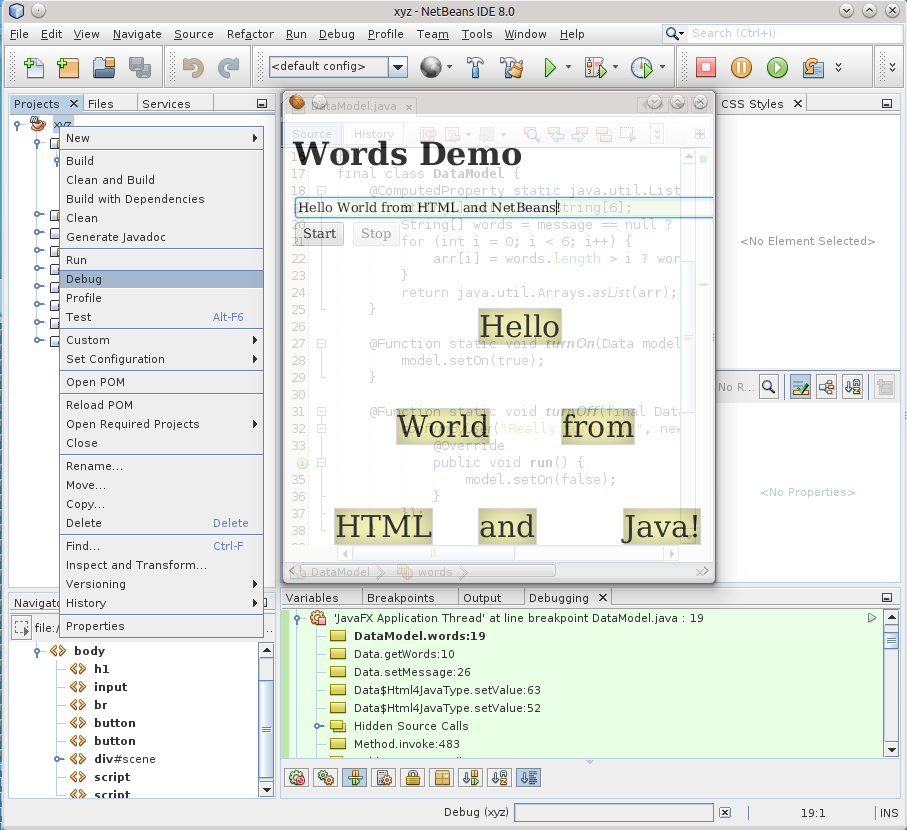
Edit/Compile/Debug/Inspect Cycle
Once the project is generated you can debug it. Then debugging of your Java code is enabled and you can hit breakpoints, evaluate watches, do step into or over, inspect the stack (right bottom side of the picture).
Together with with that an HTML DOM browser (left bottom corner) is enabled that allows you to inspect your HTML page as you are probably used to from Firefox and Chrome (including selection mode). From here you can easily navigate to CSS styles inspector and also into the source code.
Development of Java client HTML applications has never been easier.
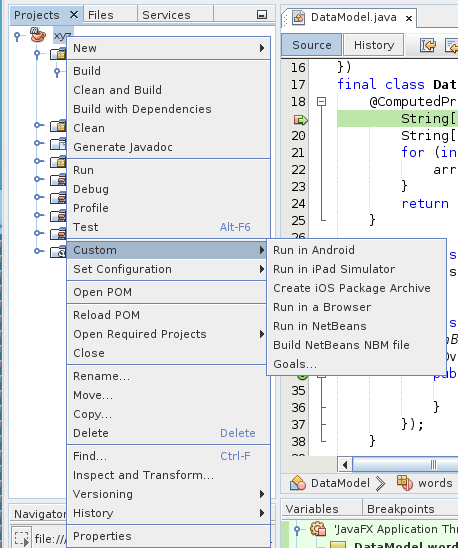
Deployment
When you are happy with your application you can package it to one of the target platforms by using Custom submenu:
Enjoy writing once and displaying everywhere with Java!