HTML
From APIDesign
HTML stands for HyperText Markup Language. TheAPIBook used to dishonest HTML with motto "code HTML" - which is obviously a nonsense: How can you code a markup language? You can't, it is a markup language, not a programming language. Anyway things have changed since 2008, when I wrote TheAPIBook - at that time HTML was a markup language, with a bit of lightweight logic provided by JavaScript. Now the amount of JavaScript in HTML is huge. These days programmers really code HTML - in fact, code JavaScript - which I hate. Can we replace that scripting language with real programming language like Java?
Unify Eclipse and NetBeans UI
Those of you who observe my work know that for a few months I am trying to design an API to program application logic in Java and render the UI in HTML. We can render the UI by Knockout4Java and display it on desktop (via FXBrwsr) and in real browser (via Bck2Brwsr), however today I have another announcement to make:
Let's introduce HTML Rich Client Platform! Use HTML as a lightweight rendering system:
<html> <head> <title>HTML+Java+Nb Sample</title> <meta charset="UTF-8"> </head> <body> <div data-bind="text: say">Vítej na světě!</div> <button data-bind="click: english">English</button> <button data-bind="click: polish">Polski</button> <button data-bind="click: czech">Česky</button> </body> </html>
spice in logic in Java to control the buttons:
@Model(className = "Hello", properties = { @Property(name = "say", type = String.class) }) public class Test { public static void onPageLoad(String... args) { Hello h = new Hello("Ahoj světe!"); h.applyBindings(); } @Function static void english(Hello h) { h.setSay("Hello World!"); } @Function static void polish(Hello h) { h.setSay("Pozdrawiam swietie!"); } @Function static void czech(Hello h) { h.setSay("Čus bus!"); } }
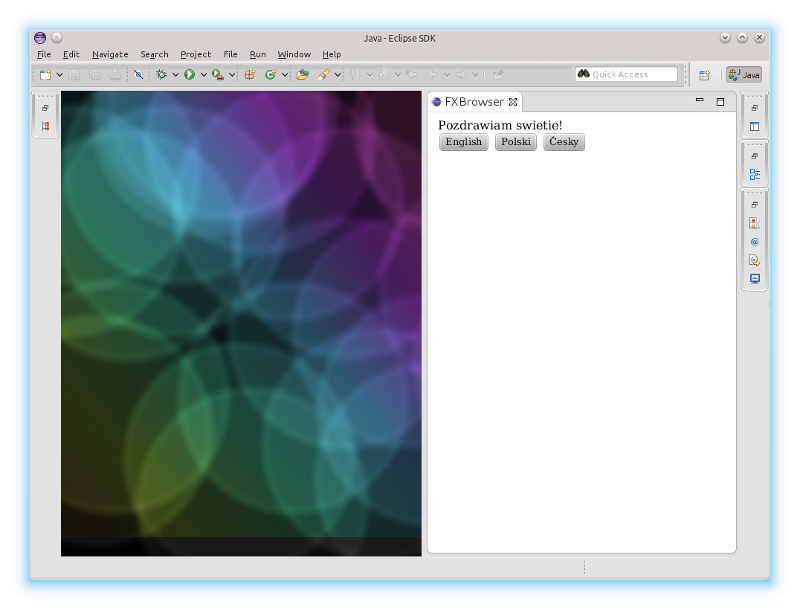
package your code as an OSGi bundle and merge it with a modular system. Either one provided by Eclipse:
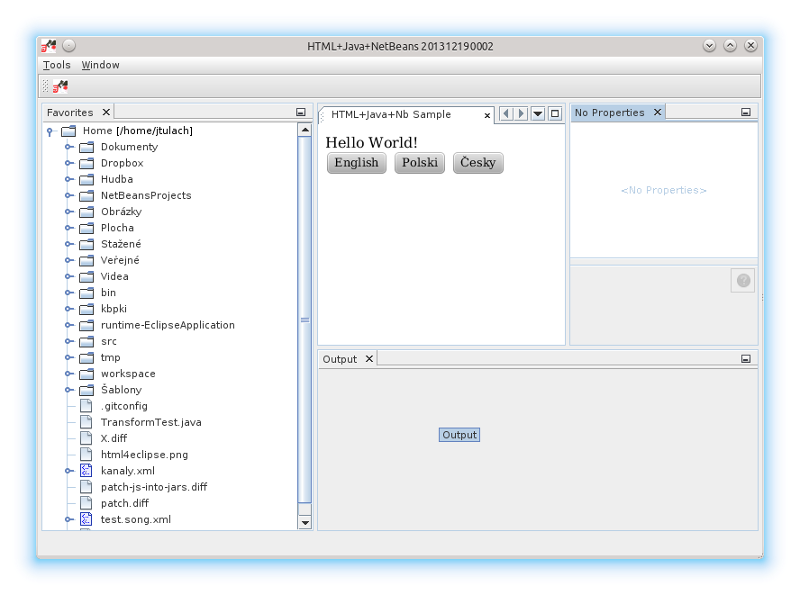
or one provided by NetBeans Platform (which supports OSGi as well). Here is the result:
The Great Plan
Are you asking what am I trying to demonstrate? I am trying to show that now the two Java rich client platforms are closer than ever. When one wants to share a code, one can use OSGi (since NetBeans 6.9).
Now, when one needs to display the same UI, one can use HTML (backed by Knockout4Java). So, when you need to write code that runs everywhere, consider using the Knockout4Java technology. Not only it can be displayed everywhere, but there are tons of tools that allow you to audit the HTML, CSS (including NetBeans 7.4 Easel).
Status
The libraries are in prototype mode (revision 0.7-SNAPSHOT), I still need to polish them. However the NetBeans version of the demo is publicly available (use hg clone http://hg.netbeans.org/html4j/nb/) and should more or less work. The Eclipse version was assembled manually and needs even more polishing. However if you are interested in this technology, please talkback.