HTML
From APIDesign
(→Unify Eclipse and NetBeans UI) |
|||
| Line 49: | Line 49: | ||
package your code as an [[OSGi]] bundle and merge it with a modular system. Either one provided by [[Eclipse]]: | package your code as an [[OSGi]] bundle and merge it with a modular system. Either one provided by [[Eclipse]]: | ||
| - | [[Image: | + | [[Image:Html4eclipse.png]] |
or one provided by [[NetBeans Platform]] (which supports [[OSGi]] as well). Here is the result: | or one provided by [[NetBeans Platform]] (which supports [[OSGi]] as well). Here is the result: | ||
[[Image:Html5nb.png]] | [[Image:Html5nb.png]] | ||
Revision as of 17:15, 21 December 2013
HyperText Markup Language. In TheAPIBook often used in slightly dishonesting association as to "code HTML". Which is obviously a nonsense: How can you code a markup language? You can't. Anyway things has changed since 2008, when I wrote TheAPIBook - at that time HTML was a markup language, with a bit of lightweight logic provided by JavaScript. Now the amount of JavaScript in HTML is huge. These days programmers really code HTML - in fact, code JavaScript - which I hate. Can we replace that scripting language with real programming language like Java?
Unify Eclipse and NetBeans UI
Those of you who observe my work know that for a few months I am trying to design an API to program application logic in Java and render the UI in HTML. We can render the UI by Knockout4Java and display it on desktop (via FXBrwsr) and in real browser (via Bck2Brwsr), however today I have another announcement to make:
Let's introduce HTML Rich Client Platform! Use HTML as a lightweight rendering system:
<html> <head> <title>HTML+Java+Nb Sample</title> <meta charset="UTF-8"> </head> <body> <div data-bind="text: say">Vítej na světě!</div> <button data-bind="click: english">English</button> <button data-bind="click: polish">Polski</button> <button data-bind="click: czech">Česky</button> </body> </html>
spice in logic in Java to control the buttons:
@Model(className = "Hello", properties = { @Property(name = "say", type = String.class) }) public class Test { public static void onPageLoad(String... args) { Hello h = new Hello("Ahoj světe!"); h.applyBindings(); } @Function static void english(Hello h) { h.setSay("Hello World!"); } @Function static void polish(Hello h) { h.setSay("Pozdrawiam swietie!"); } @Function static void czech(Hello h) { h.setSay("Čus bus!"); } }
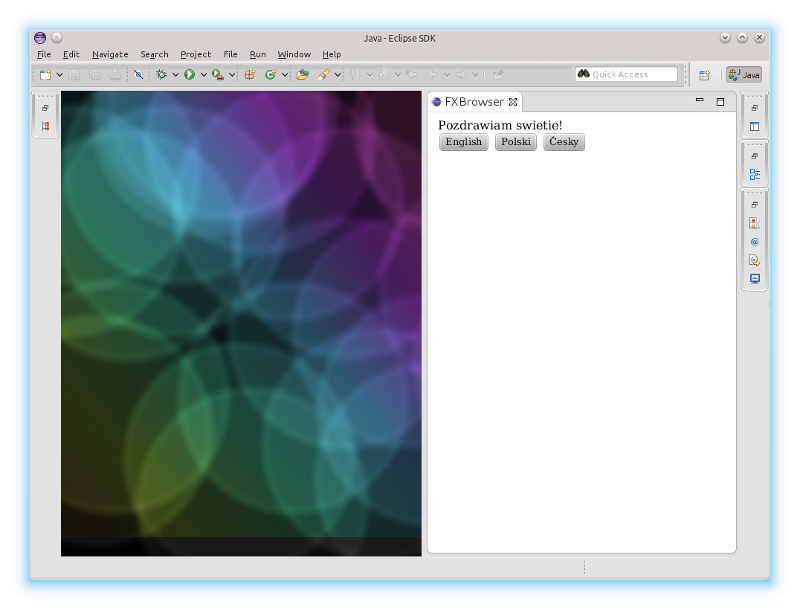
package your code as an OSGi bundle and merge it with a modular system. Either one provided by Eclipse:
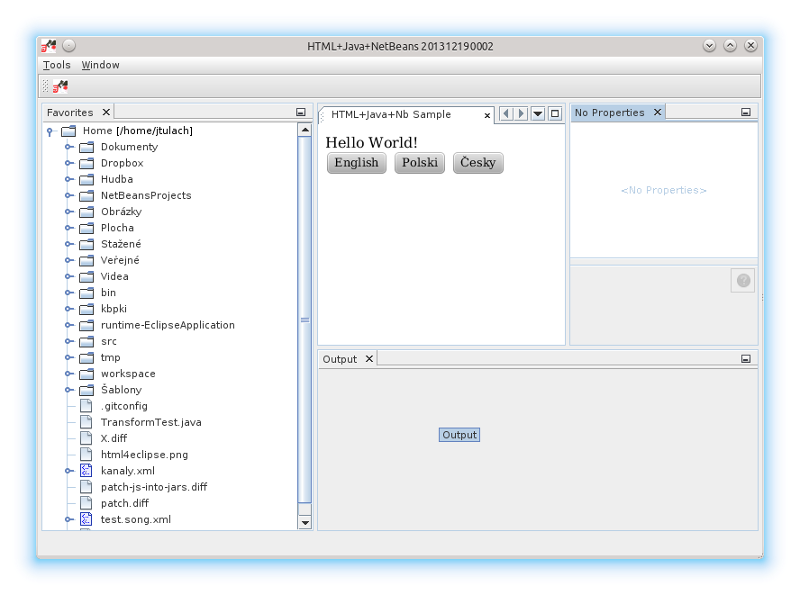
or one provided by NetBeans Platform (which supports OSGi as well). Here is the result: