ControlsJS
From APIDesign
(→Write Business Logic, Choose UI later) |
|||
| (9 intermediate revisions not shown.) | |||
| Line 1: | Line 1: | ||
| - | [http://controlsjs.com/ ControlsJS] is a | + | [http://controlsjs.com/ ControlsJS] is a robust widgets technology for any browser including the most archaic versions of IE. It comes with fantastic tooling - browser based form editor, extensions for [[NetBeans]] and many more. The company behind [[ControlsJS]] is mostly [[JavaScript]] oriented, but they are also great [[DukeScript]] supporters. As such there is also a [[Java]] version of [[ControlsJS|controls]]. |
| - | Since [[I]] [[AppStoreTheEnd|gave up on Apple]] and decided [[I]] don't want to pay that company money for nothing, [[I]] was searching for somebody who would distribute my [[MineSweeper]] application on [[iOS]]. At the end, the [[ControlsJS]] guys agreed to do it, but only if the application starts using [[ControlsJS]]. | + | == Porting [[MineSweeper]] == |
| + | |||
| + | Since [[I]] [[AppStoreTheEnd|gave up on Apple]] and decided [[I]] don't want to pay that company money for nothing, [[I]] was searching for somebody who would distribute my [[MineSweeper]] application on [[iOS]]. At the end, the [[ControlsJS]] guys agreed to do it, but only if the application starts using [[ControlsJS]]. As a result of this experiment we now have two completely different UIs for the same application code: | ||
| + | |||
| + | * http://controlsjs.com/demos/minesweeper/ - the new [[ControlsJS|Controls]] for [[Java]] version | ||
| + | * http://xelfi.cz/minesweeper/bck2brwsr/ - the original [[MineSweeper]] as written by me | ||
| + | |||
| + | Under the hood both versions are almost the same. They only differ in the rendering technology. All the other features - for example high portability remain: | ||
| + | |||
| + | * the [[iOS]] application: https://itunes.apple.com/us/app/controls.js-fair-minesweeper/id1110702611 | ||
| + | * the [[Android]] version: https://play.google.com/store/apps/details?id=com.controlsjs.demo.minesweeper | ||
| + | |||
| + | Thanks a lot for providing my [[MineSweeper]] to [[iOS]] users, dear [[ControlsJS]] guys! | ||
| + | |||
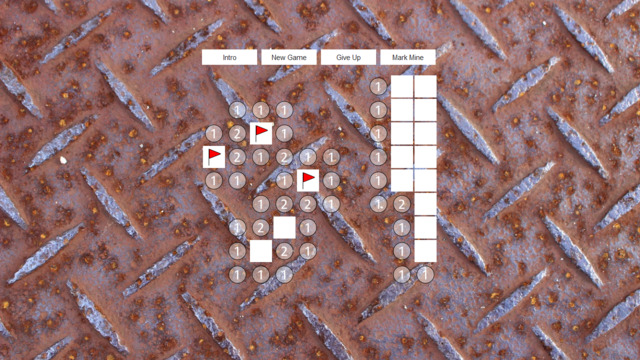
| + | [[Image:MineSweeperControls.jpeg]] | ||
| + | |||
| + | == Write Business Logic, Choose UI later == | ||
| + | |||
| + | The code for the [[ControlsJS|Controls]] [[MineSweeper]] is available on github: https://github.com/controlsjs/minesweeper. [[I]] was curious to see what code changes were necessary to completely switch from one rendering technogy to another. | ||
| + | |||
| + | While inspecting the code [[I]] noticed that the core application logic in [https://github.com/controlsjs/minesweeper/blob/55549f4a68019706a80406c79f6af270f11410da/client/src/main/java/com/controlsjs/demo/minesweeper/MinesModel.java MinesModel.java] hasn't changed at all! It doesn't make sense to count one [https://github.com/controlsjs/minesweeper/commit/55549f4a68019706a80406c79f6af270f11410da?diff=long#diff-59bc0db8375ee7490ee96e4fe102033c additional property] and removed ''goto links'' handling due to simplified UI. Wow! | ||
| + | |||
| + | Such extreme portability of [[DukeScript]] application is made possible by flexible design of [http://bits.netbeans.org/html+java/1.3/net/java/html/json/Model.html the core annotations] and absolute separation of the application logic code from the UI. | ||
| + | |||
| + | As an implication you can focus on your code, provide draft version of UI, and later, completely throw the UI away and redesign it in a much better way. Chances are high you will not touch your application code at all! | ||
| + | |||
| + | Moreover you can completely change the UI technology. Start with classical [[DukeScript]] solution and later switch to [[ControlsJS]] - given the [http://controlsjs.com/tools/ rich set of tools] [[ControlsJS]] offer including [[wikipedia:WYSIWYG|WYSIWYG]] form editor, it may really make your UI design experience smooth and even boost your productivity. | ||
Current revision
ControlsJS is a robust widgets technology for any browser including the most archaic versions of IE. It comes with fantastic tooling - browser based form editor, extensions for NetBeans and many more. The company behind ControlsJS is mostly JavaScript oriented, but they are also great DukeScript supporters. As such there is also a Java version of controls.
Porting MineSweeper
Since I gave up on Apple and decided I don't want to pay that company money for nothing, I was searching for somebody who would distribute my MineSweeper application on iOS. At the end, the ControlsJS guys agreed to do it, but only if the application starts using ControlsJS. As a result of this experiment we now have two completely different UIs for the same application code:
- http://controlsjs.com/demos/minesweeper/ - the new Controls for Java version
- http://xelfi.cz/minesweeper/bck2brwsr/ - the original MineSweeper as written by me
Under the hood both versions are almost the same. They only differ in the rendering technology. All the other features - for example high portability remain:
- the iOS application: https://itunes.apple.com/us/app/controls.js-fair-minesweeper/id1110702611
- the Android version: https://play.google.com/store/apps/details?id=com.controlsjs.demo.minesweeper
Thanks a lot for providing my MineSweeper to iOS users, dear ControlsJS guys!
Write Business Logic, Choose UI later
The code for the Controls MineSweeper is available on github: https://github.com/controlsjs/minesweeper. I was curious to see what code changes were necessary to completely switch from one rendering technogy to another.
While inspecting the code I noticed that the core application logic in MinesModel.java hasn't changed at all! It doesn't make sense to count one additional property and removed goto links handling due to simplified UI. Wow!
Such extreme portability of DukeScript application is made possible by flexible design of the core annotations and absolute separation of the application logic code from the UI.
As an implication you can focus on your code, provide draft version of UI, and later, completely throw the UI away and redesign it in a much better way. Chances are high you will not touch your application code at all!
Moreover you can completely change the UI technology. Start with classical DukeScript solution and later switch to ControlsJS - given the rich set of tools ControlsJS offer including WYSIWYG form editor, it may really make your UI design experience smooth and even boost your productivity.