Bck2BrwsrViaRegisters
From APIDesign
| (6 intermediate revisions not shown.) | |||
| Line 21: | Line 21: | ||
[[Image:Bck2BrwsrRegistersChrome.png]] | [[Image:Bck2BrwsrRegistersChrome.png]] | ||
| - | Congratulation Ľubomír! Of course the magic | + | Congratulation Ľubomír! |
| + | |||
| + | Of course the magic is in eliminating the stack and using normal local variables. At the end the code looks like: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| Line 28: | Line 30: | ||
i1 = arg1; | i1 = arg1; | ||
i2 = arg2; | i2 = arg2; | ||
| - | + | i1 += i2; | |
| + | return i1; | ||
} | } | ||
</source> | </source> | ||
| Line 34: | Line 37: | ||
Which is good enough for [[Chrome]]'s [[JavaScript]] virtual machine to swallow (and hence the ten times boost). [[Firefox]] probably does not optimize the unnecessary assignments well enough and thus the speed up was less dramatic. | Which is good enough for [[Chrome]]'s [[JavaScript]] virtual machine to swallow (and hence the ten times boost). [[Firefox]] probably does not optimize the unnecessary assignments well enough and thus the speed up was less dramatic. | ||
| - | PS: A thing to note is that originally (with the stack based approach) the [[Firefox]] was faster than [[Chrome]]. Looks like [[ | + | PS: A thing to note is that originally (with the stack based approach) the [[Firefox]] was faster than [[Chrome]]. Looks like [[V8]] guys forgot to optimize for '''Array.push''' and '''Array.pop'''! |
| + | |||
| + | PPS: Subjective measurements showed that [[Bck2Brwsr]] on [[V8]] runs the benchmark only four times slower compared to [[HotSpot]] - the real [[Java]]'s virtual machine. | ||
Current revision
Original implementation of Bck2Brwsr virtual machine used Java classical stack based operations. E.g. when one needed to sum two numbers we had to manipulate the stack:
function plus(arg1, arg2) { var stack = new Array(); stack.push(arg1); stack.push(arg2); stack.push(stack.pop() + stack.pop()); return stack.pop(); }
This is almost one to one translation of Java's bytecode, but obviously, this is not really fast. Instead of a single operation, we are asking the JavaScript engines to deal with the stack six times!
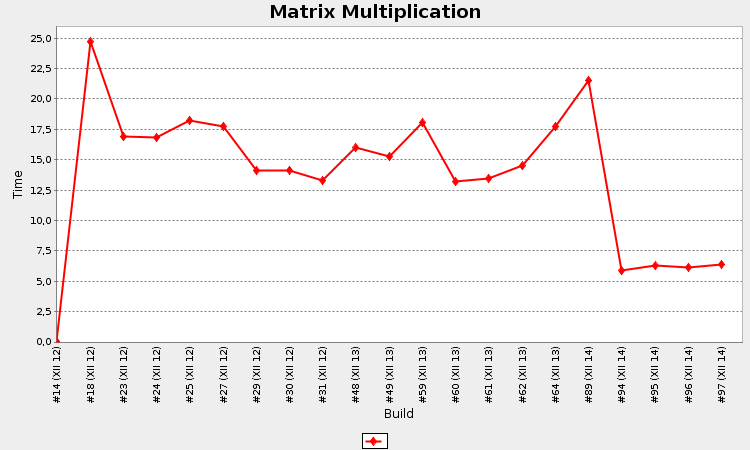
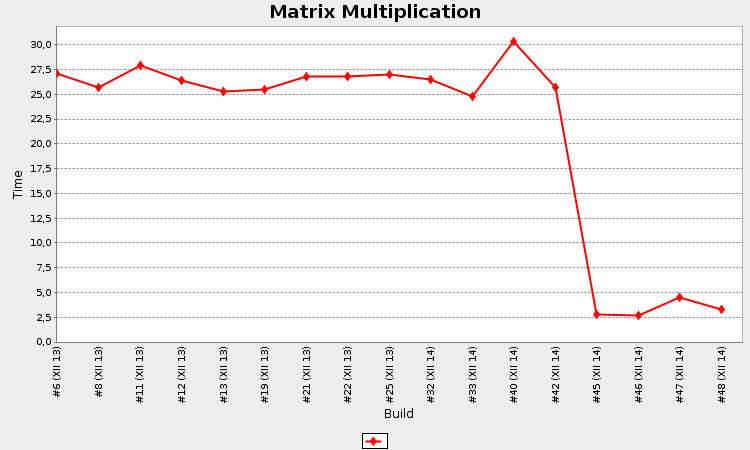
On Dec 14, 2012 Ľubomír made a significant break through: after rewrite to register based system (thanks to analysis of stackmap information), our matrix benchmark got at least twice as fast on Firefox:
and about 10x(!) faster on Chrome:
Congratulation Ľubomír!
Of course the magic is in eliminating the stack and using normal local variables. At the end the code looks like:
function plus(arg1, arg2) { var i1, i2; i1 = arg1; i2 = arg2; i1 += i2; return i1; }
Which is good enough for Chrome's JavaScript virtual machine to swallow (and hence the ten times boost). Firefox probably does not optimize the unnecessary assignments well enough and thus the speed up was less dramatic.
PS: A thing to note is that originally (with the stack based approach) the Firefox was faster than Chrome. Looks like V8 guys forgot to optimize for Array.push and Array.pop!
PPS: Subjective measurements showed that Bck2Brwsr on V8 runs the benchmark only four times slower compared to HotSpot - the real Java's virtual machine.